Publication Digest
Дайджест это виджет, который случайным образом подхватывает статьи с вашего проекта, добавленные через сервис just.
Установка и инициализация
- Укажите место на сайте, где вы хотите его вставить (Ширина родительского блока должна быть не менее 300px)
- Установите скрипты дайжеста перед закрывающимся тэгом body
- В корень проекта вложите json файл just.config.json с ключами вашего проекта (Получить ключи проекта можно на странице настроек пуша)
Настройка и стилизация
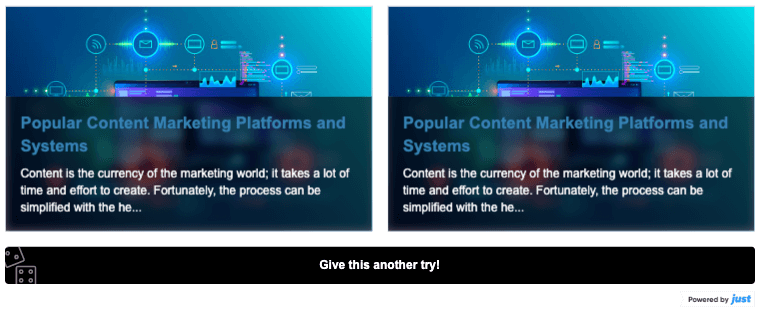
Дайджест можно кастомизировать и настроить под требования вашего сайта или бренда. Добавьте параметры в скрипт, который у вас уже есть из пункта 2 выше, между фигурными скобками. Эти параметры конфигурации помогут более детально стилизовать блок и настроить выводимый контент
| Параметр | Тип | Описание |
|---|---|---|
| tags | array |
теги статей которые интересны |
| excludeTags | array |
еги, исключающиеся из выборки |
| strong | boolean |
нужно/нет строгое соответствие тегам (параметр tags), если true - обязательно наличие всех выбранных тегов |
| blockCount | integer |
количество блоков контента в сетке |
| columnCount | integer |
количество колонок в сетке |
| blurStyle | boolean |
нужен ли блюр на подложке с описанием |
| titleColor | string |
цвет заголовка hex/rgba/rgb |
| descColor | string |
цвет описания в формате hex/rgba/rgb |
| backgroundColor | string |
фон подложки в формате hex/rgba/rgb |
| borderColor | string |
цвет обводки у каждого блока |
| updateButtonActive | boolean |
использовать ли кнопку "обновить статьи", true/false (по умолчанию false) |
| updateButtonColor | string |
цвет текста кнопки "обновить статьи" |
| updateButtonBackground | string |
цвет фона кнопки "обновить статьи" |
Пример как может выглядеть скрипт:
<script>var digestConfig =
{
tags: [645, 646, 36, 386],
excludeTags: [],
strong: false,
blockCount: 2,
columnCount: 2,
blurStyle: true,
titleColor: '#3582b3',
descColor: '#fff',
backgroundColor: 'rgba(0,0,0,0.6)',
borderColor: '#e4e2ed',
updateButtonActive: true,
updateButtonColor: '#ffffff',
updateButtonBackground: '#000000'
}
</script>